Category: FAQ

Nowadays, all design-related resources are overflowing with UI and UX terms. However, not all designers know the difference between them and often use them simultaneously. That is a big mistake to make, as by misusing the term, you can mislead the other person. To avoid it, we have prepared this guide. Enjoy!
What is UX?
The abbreviation UX stands for User Experience and is overall user emotions that arise while interacting with an App. To improve the overall experience, a UX designer should create a suitable, simple-to-use product that helps the user achieve the user app goal as quickly as possible. Therefore, let’s determine to what pay attention during this process:
- User Profiling – the analysis of personal user data, such as gender, age, country, interests, etc.
- User behavior research. How long does it take a user to find a”Buy” button? Why may the user leave the page without reaching the goal?
- App usability. During a weak internet signal, is it convenient to use your application? Do App notifications benefit or only annoy the user?
- Content of the App. How much information should be on the first landing screen? What text should be on the button of the App? How many words should fit on a line to make it easy to read?
UX design is all about convenience. For example, there is a parallel with a path crossing lawns in the park. People use paths as a shortcut. The reason is simplebecause it’s more convenient and faster sometimes than a road. And the UX designer’s goal is to determine where these paths may arise and create a route in that place, along which people will be happy to walk without getting their feet dirty and preserving the lawn.
What is UI?
The abbreviation UI stands for User Interface and overall user visual interaction with an app. UI designers focus on how the app interface elements look like—such as a menu, search, filtering on the site, and others. And overall, the goal of the UI designer is to create an aesthetic design of the product interface that visually appeals to the target audience.
Let’s see what the qualities of a UI designer are.
- It understands user visual perception. For example, the “Buy” button — a primary action for the user on the App, the UI designer decides what color it will be, what style of text, and how the cursor hovers will react.
- Creation of graphic support. Pictures and illustrations are also under the responsibility of the UI designer.
- Creation of visual continuity and versatility. The interface designer should also ensure the same behavior and display of elements in different mobile smartphones.
Let’s recall an example about a path people prefer to the sidewalk. In this case, the UI designer decides how to make the “path-road” aesthetically attractive: plant flowers along with it or decorate with tile so that the path is convenient and enjoyable to walk on.
To sum up, UX design is similar to science, where all decisions are based on numbers and patterns, unlike UI design. UI design is similar to art, where the designer focuses on the attractiveness and aesthetics of all elements.
Why is there a differentiation between UI and UX?
Technologies have appeared in our lives relatively recently. Even 20 years ago, no one would have searched for a train schedule on the Internet — they would have gone to the train station to buy a brochure. At that time, the designer had to be responsible for each step – from copywriting to website promotion literally. He had to know Photoshop, draw beautiful illustrations, be on “you” with the city’s printing houses, and be able to make up and be an excellent marketer. Literally, jack of all trades.
Over time, digital products became more complex. First, a train schedule appeared on a website, then an application, the functions “favorite route,” personal account, bonus programs began to be added. After that, it took a much deeper dive into each stage of product creation. Too much to handle for one person. It became clear that it is more profitable for the company to hire two specialists, one of whom can build everything correctly and draw beautifully. Therefore, they are no longer looking for just a “designer” today — they need product designers, communication designers, graphic designers, mobile application designers, UI/UX designers.
Who is a UI/UX designer?
Despite the difference between these terms, they are used more often together than separately in practice as User Interface is a User Experience tool. So these concepts actually depend on each other and mostly do not work individually — it is not practical. And unfortunately, primarily large companies can afford to hire separate UX, UI, and other specialized designers. At the same time, competition in the market obliges designers to know as much as possible. Therefore, there is a niche of generalists with average skills in several areas, and one of them is UI/UX designers. However, the desire to “be universal” can sometimes mean “less efficient.”
Briefly
UI and UX designers deal with different aspects of the same product. The UX designer creates the system, organizes and structures the information, and the UI designer gives the system shape and color — this is how the product turns out. The UX designer focuses on how the product works, and the UI designer focuses on how it looks. It is not easy to make a product beautiful and convenient, so UI and UX specialists are in demand on the market.
We advise you to focus on one thing and not study everything at once. If you prefer the creative aspect of the profession, rush into UI design. And if you are a fan of analytics and are ready to stay in the shadows, but it’s easier and more convenient to do things, then you should study to be a UX designer.
30 December 2021
We often have to explain the analytics basics to game developers who have never implemented any specific SDKs into their apps.
There were some instructions on the Internet, but they didn’t comply with our requirements, so we decided to create our own how-to and make it public.
We usually insist on installing Facebook and Adjust SDKs, so here are the step-by-step guides for both.
Facebook Developers SDK & Facebook Analytics
Facebook SDK is vital for you to promote and work on all of the app analytics. Besides, Facebook SDK is necessary for sharing the app to different Facebook business accounts & ensuring the user acquisition campaigns’ optimal performance
Checkpoint 1: Register your app in Facebook Developer Console.
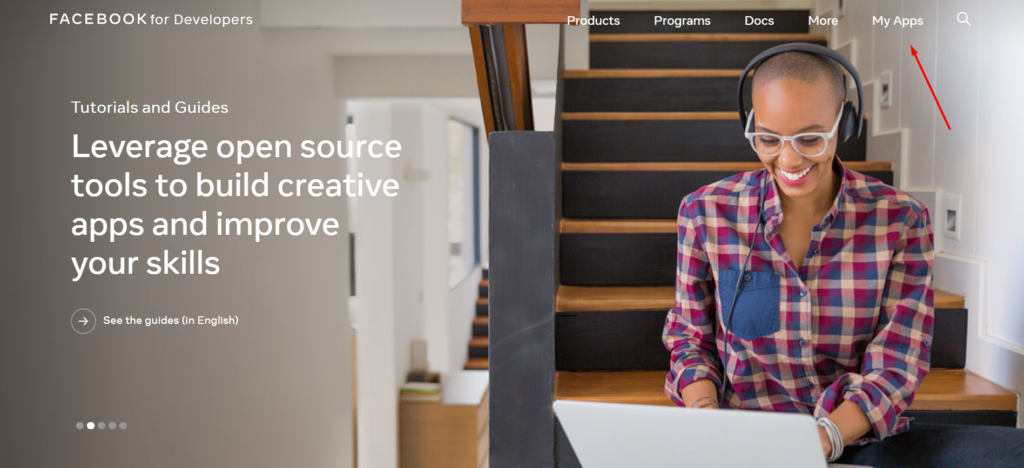
- Go to https://developers.facebook.com
- Choose “My Apps”:

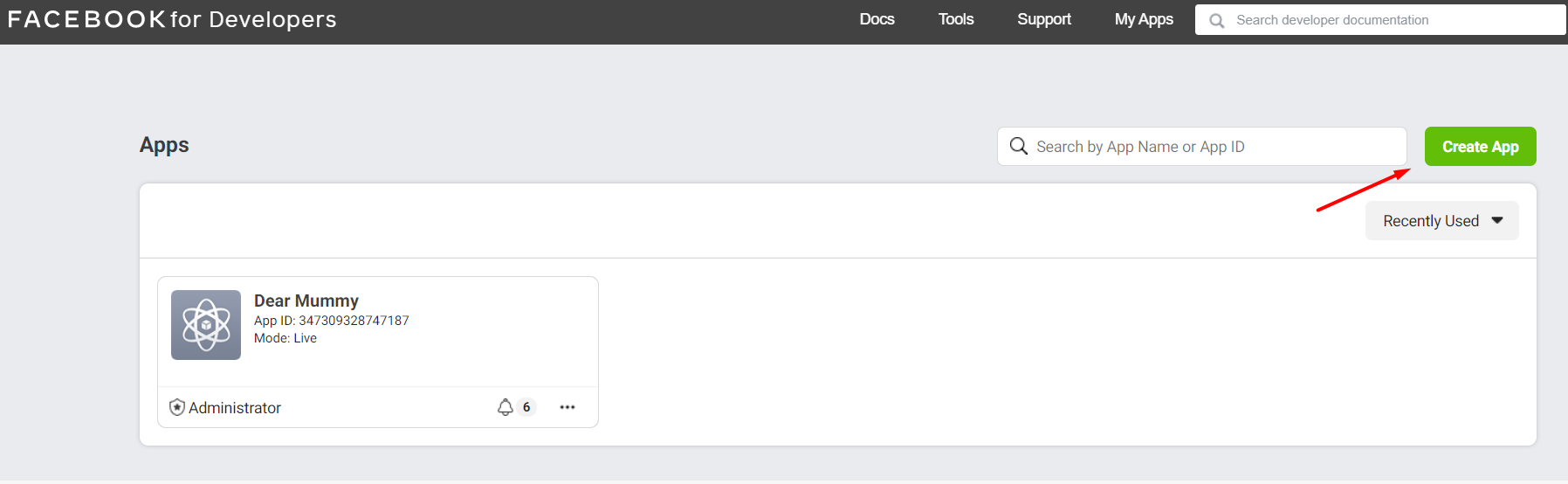
- Click on the “Create App” button:

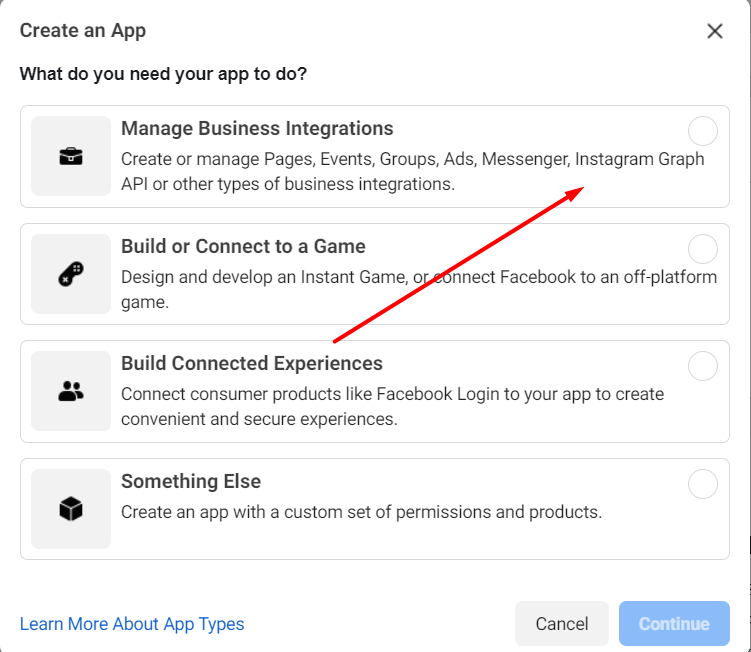
- Choose “Manage Business Integrations” (by default):

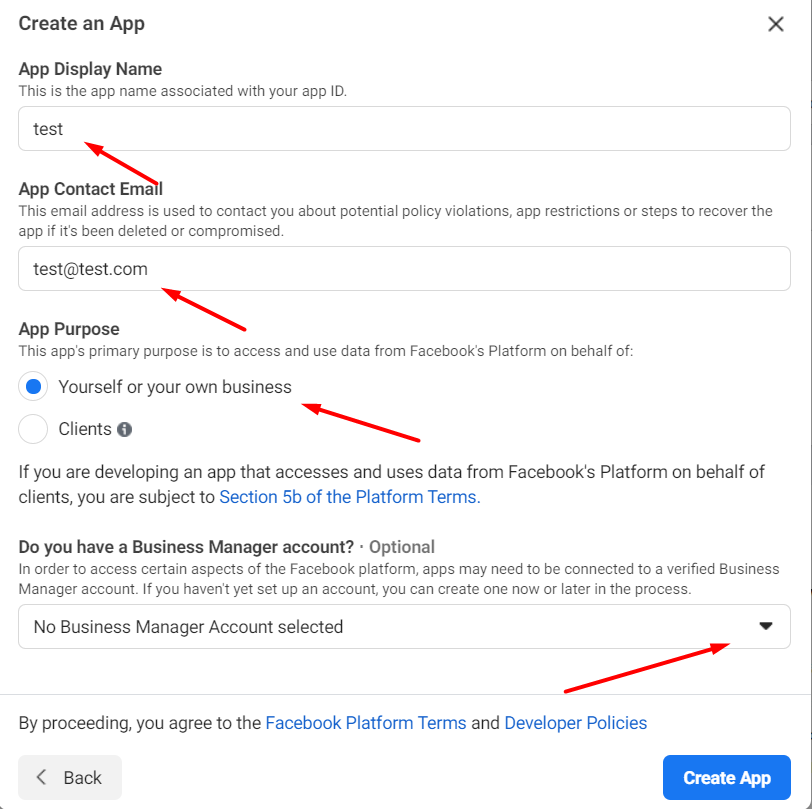
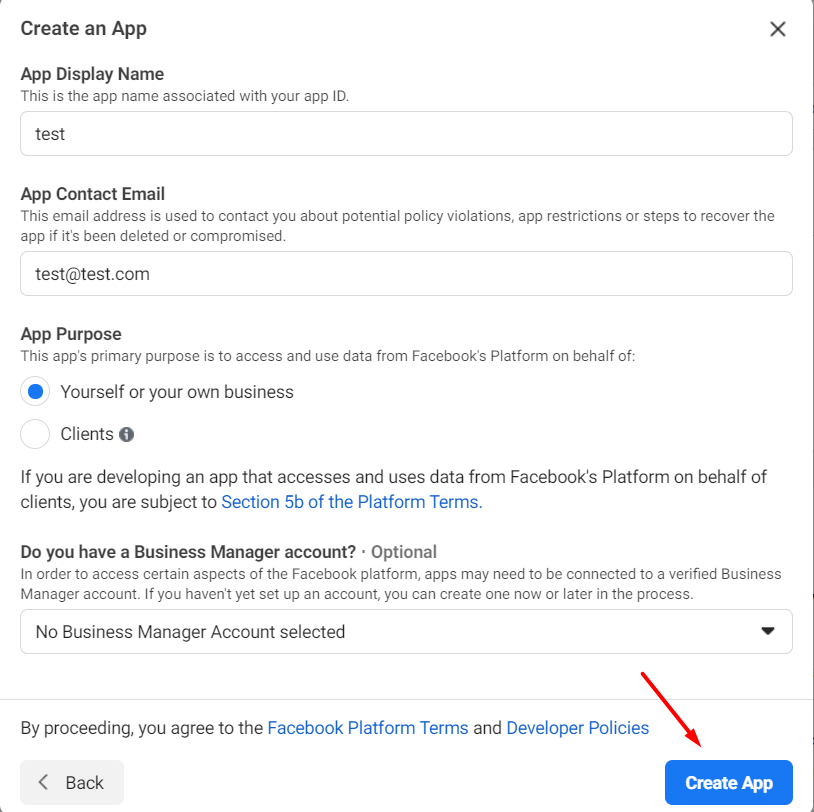
- Fill in App Display Name (name of the app), App Contact Email (your email), App Purpose (tick “Yourself or your own business”), choose your Business Manager account (if you have one, if don’t – just leave it empty):

- Click on the “Create App ID” button:

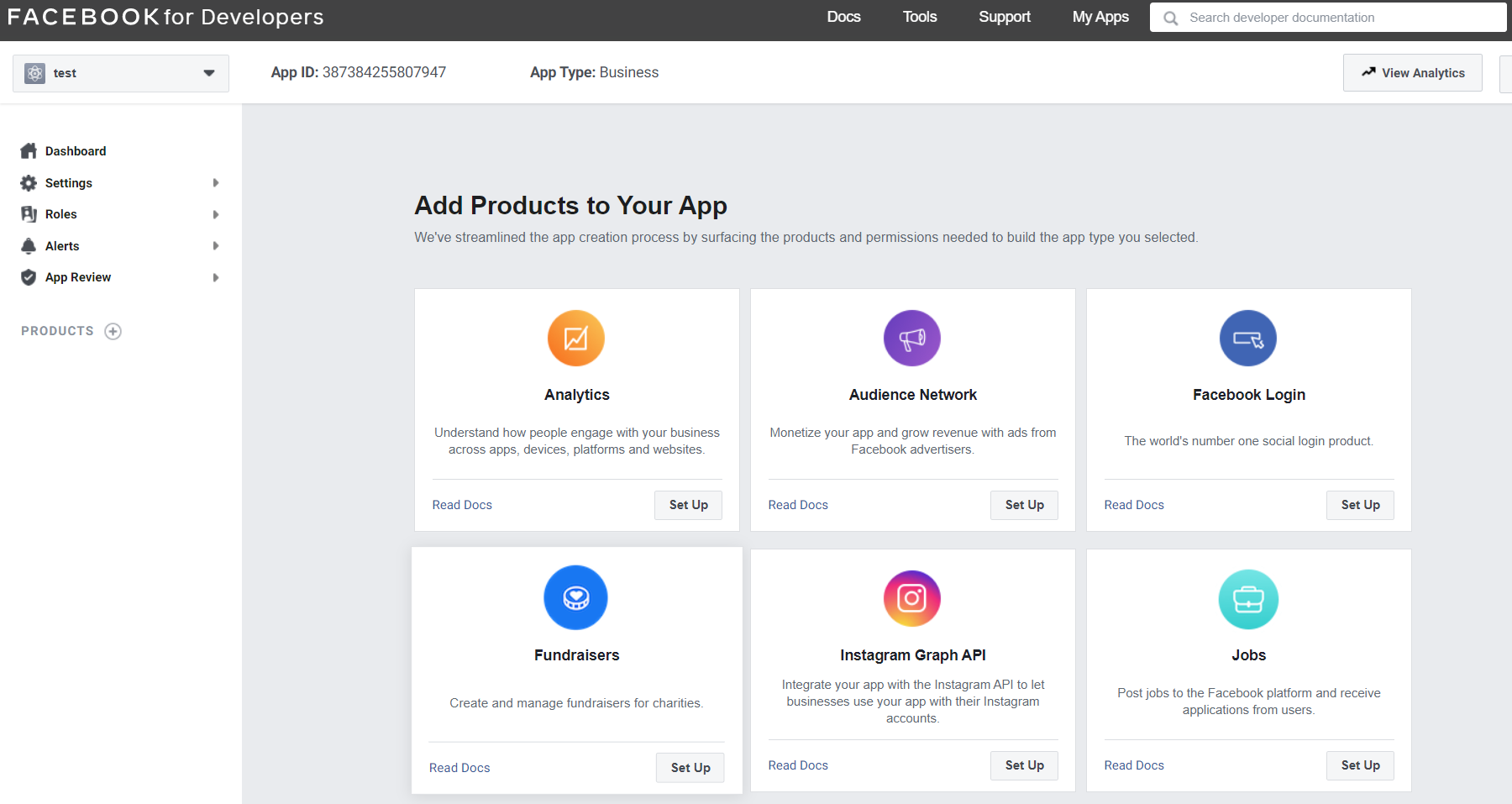
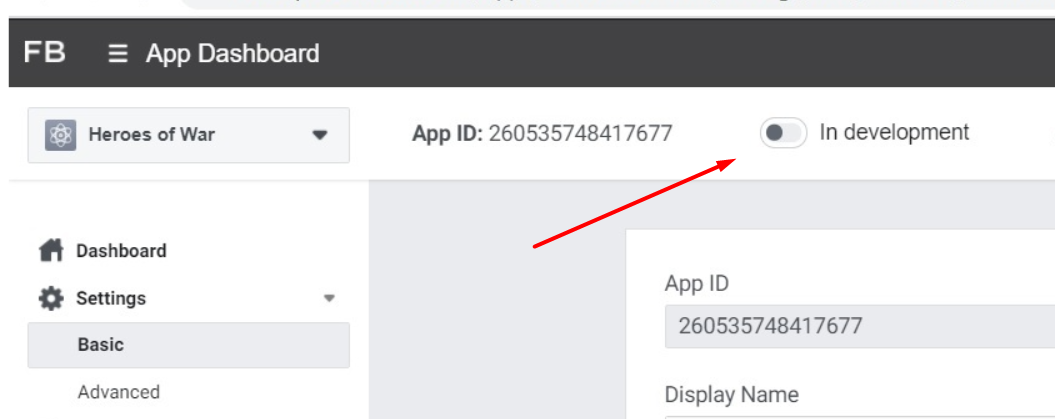
- Once your app is ready, you’ll see the App Dashboard:

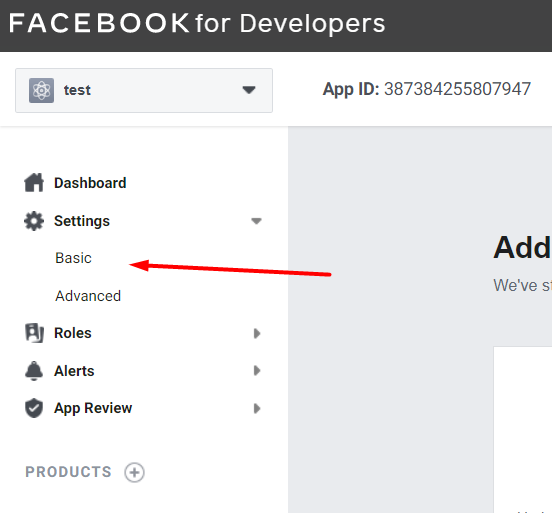
- Go to Settings – Basic:

- Fill in all the required info on your App & Company including Privacy Policy URL, Terms of Service URL, choose the category, etc.
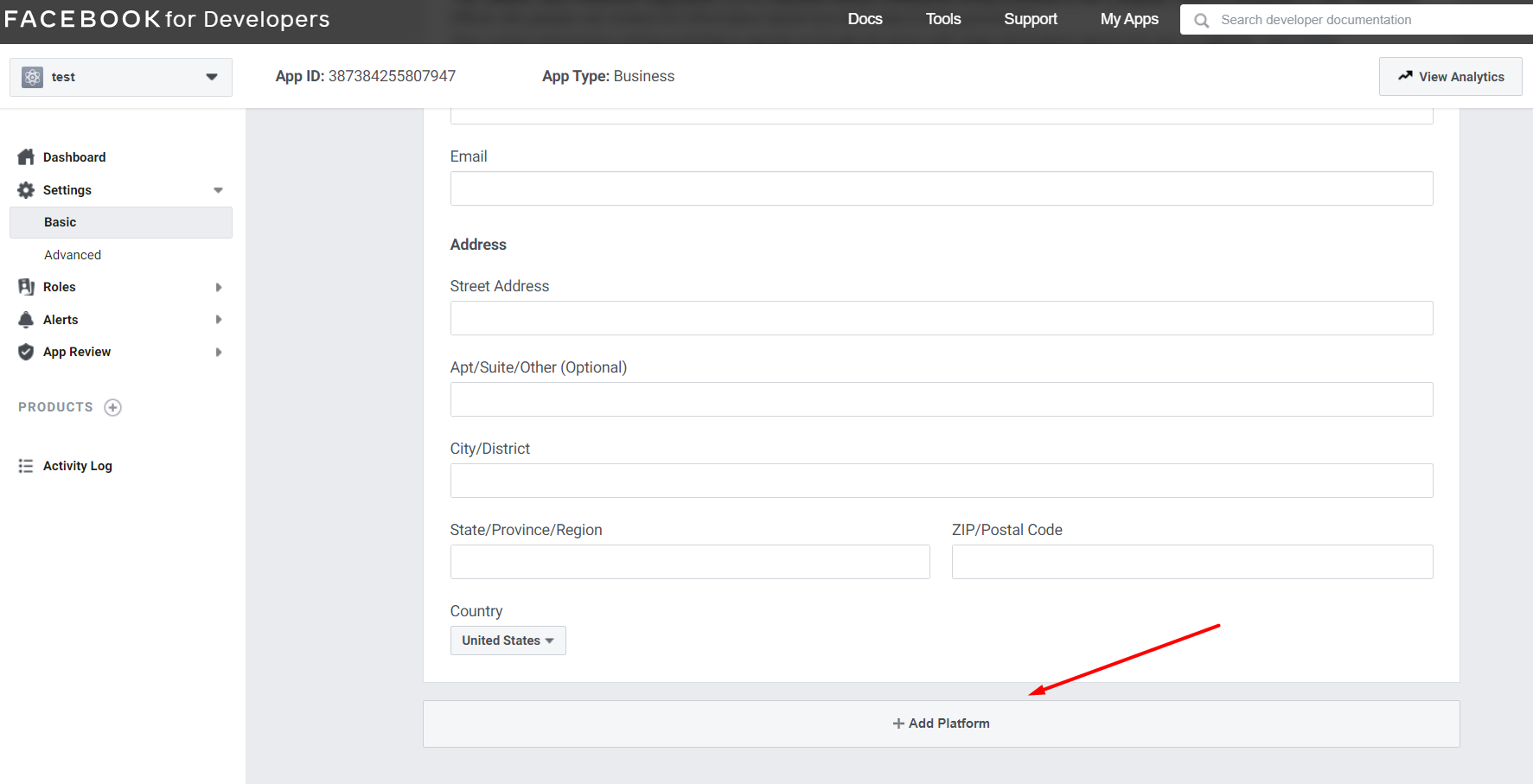
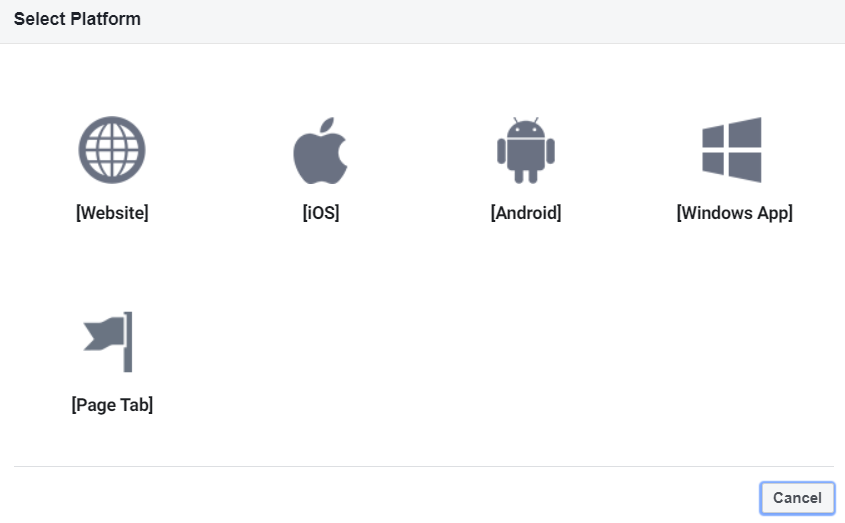
- Go to the bottom of the page and click on “+ Add Platform”:

- For Android choose Android 🙂 and fill in the corresponding info on the app – e.g. Google Play Package Name and other info:

- For iOS – the same.
- Once you have filled in all the data, enable your app from development mode to active status, this makes your app live and available to everyone:

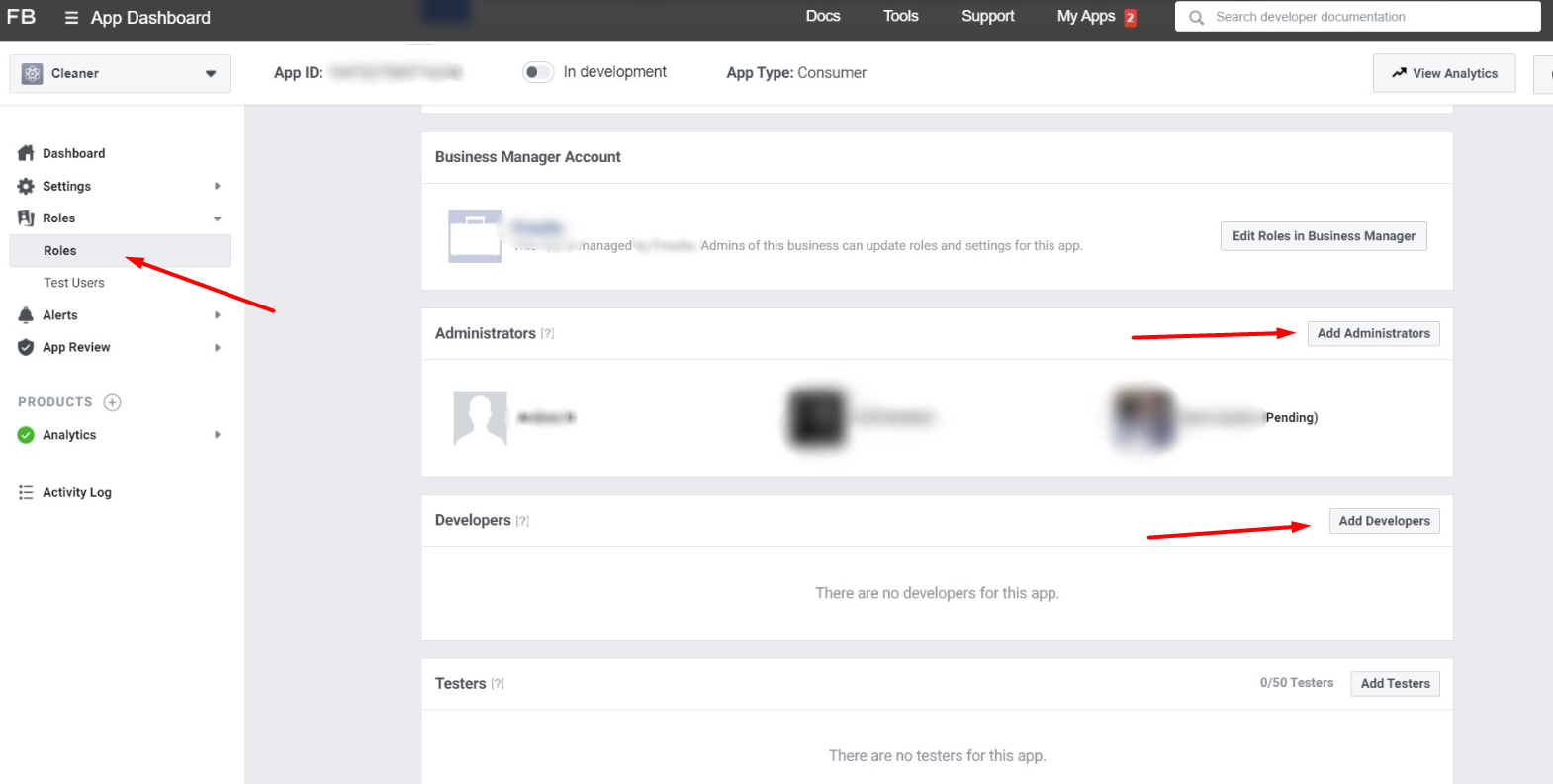
- To give the app access to other people and business accounts go to Roles – Roles and click on corresponding buttons (add administrators, add developers, etc.):

Checkpoint 2: Integrate Facebook SDK
Please use the detailed Facebook guide – APIs and SDKs – Graph API
Checkpoint 3: Setting Up Facebook Events
Please make sure that you implement all the necessary events into Facebook Analytics. Please check out this guide https://developers.facebook.com/docs/app-events/
The more events you set up, the better the performance analytics can be. The most important events need to be set up as Standard so that Facebook can optimize their ad campaigns for getting more purchases. Custom events are auxiliary: we are able to see the stats but cannot optimize for them so we can only view the results for them. It is also advisable to set up the transfer of revenue to Facebook, so that we can see the payback from in-apps.
The REQUIRED MINIMUM OF EVENTS
- PURCHASE (Standard) – if you have in-app purchases
- ADVIEW (Standard) – if you have ads
- TUTORIAL (Standard) – if you have a tutorial
Checkpoint 4: Purchase Revenue Verification
Please, make sure that you verify the purchase revenue with Apple Appstore/Google Play console so that the revenue value shown in Facebook Analytics is real.
Simply go through the steps here:
For Android https://developers.facebook.com/docs/app-events/getting-started-app-events-android/verification/
For iOS
https://developers.facebook.com/docs/app-events/getting-started-app-events-ios/app-shared-secret
9 December 2020



